根本原因:git crlf 设置导致推送到 github 的文件变动。
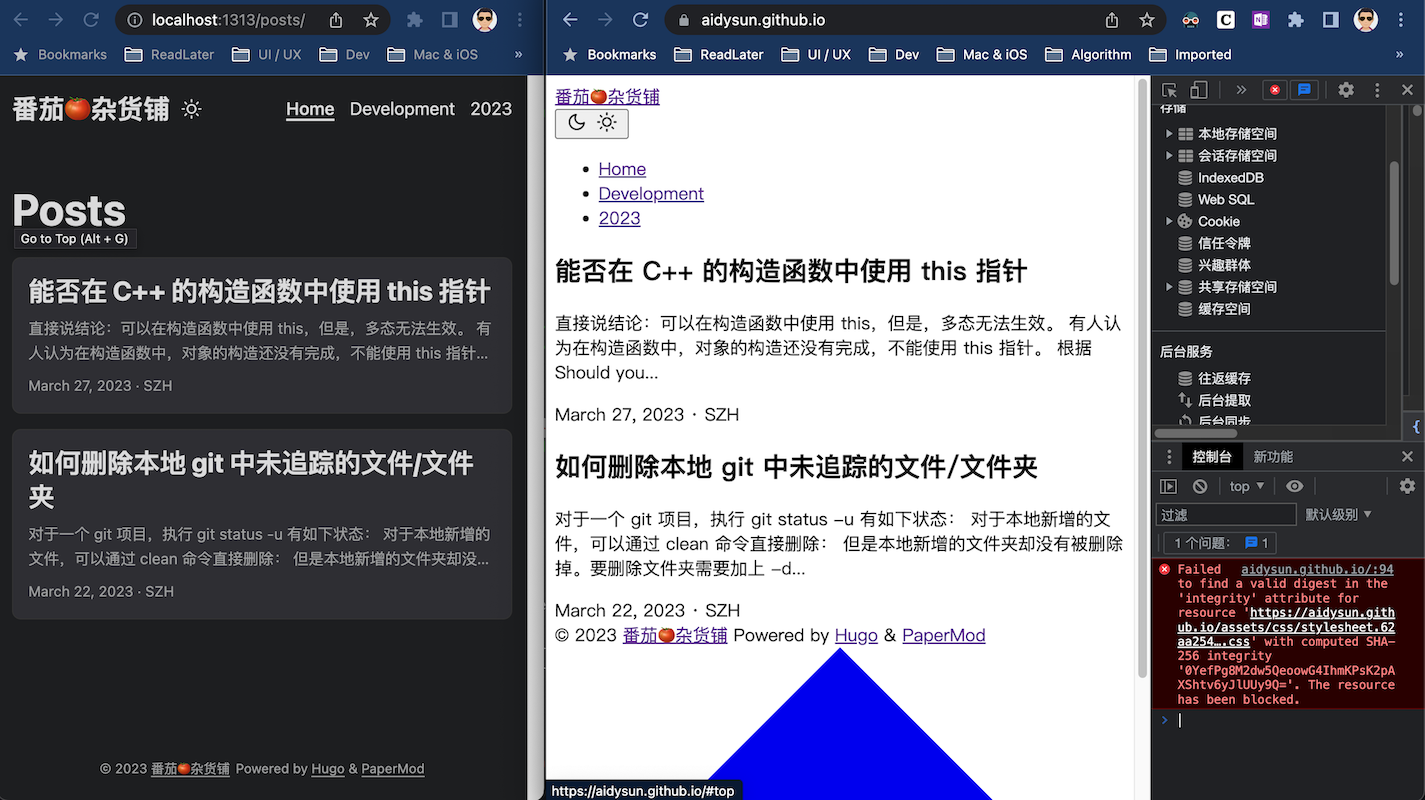
Hugo 静态博客,使用 PaperMode 主题,本地渲染没问题,将 publish 文件夹 push 到 <username>.github.io 后,通过 Github Page 访问会出现 CSS block 的情况:

尝试过但不起作用的方法
- 修改
config.toml中的baseURL,用http、用https。 - 根据 head, footer: add option to disable fingerprinting adityatelange#89, 在
config.toml中加入如下内容:
|
|
我的解决方法
根据 Failed to find a valid digest in the integrity attribute,问题可能是 git line breaking 的问题,我使用的是 macOS,当时的 git config -l 中:
|
|
在 hugo project repo 和 我的 github.io repo 中 执行
|
|
然后生成博客:
|
|
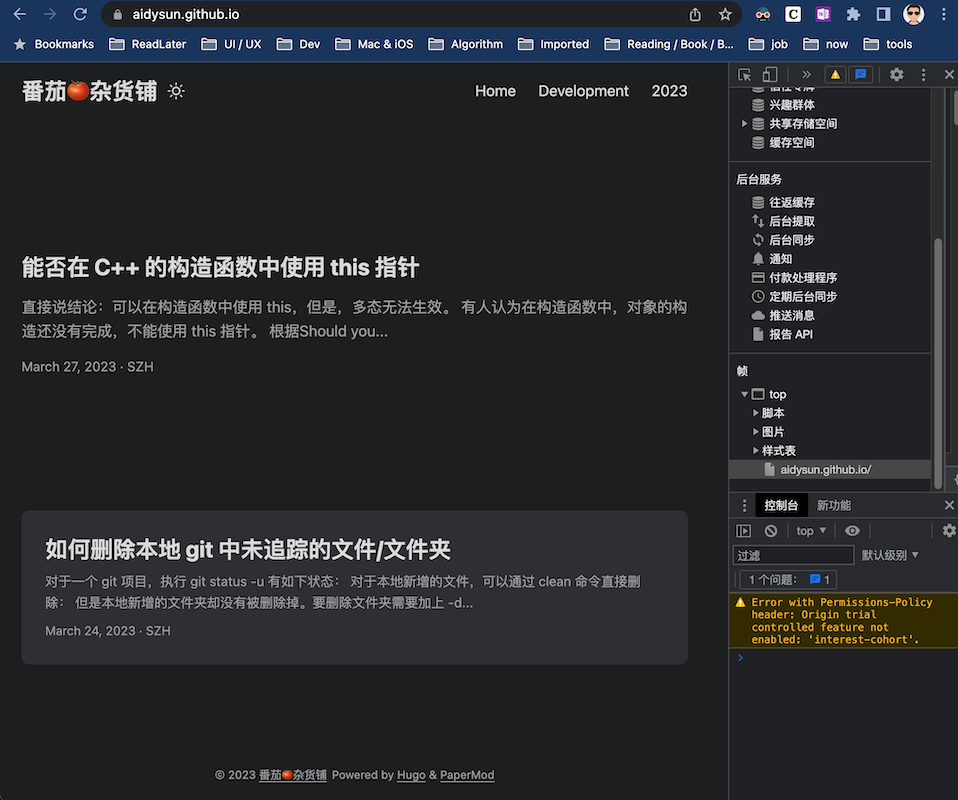
完美解决:

其它未尝试的方法
- 修改模版中的
integrity="{{ xxxx }}"为integrity="" git config --global core.autocrlf input- CloudFlare Cache