官方文档 2D Sprite Animation 介绍了 3 种实现 2D Sprite 动画的方法。
第一种方法适用于每一帧的动画是单独图片的情况。后两种方式适用于多个动画帧在一张图片内的情况。
AnimatedSprite2D+单独的图像帧
这种方式适用于将动画拆分为单独的图像帧(frame)的情况。
需要将每个动画帧作为单独的图像导入到 Godot 中,并使用 AnimatedSprite2D 节点来创建动画。通过在 SpriteFrames 面板中设置帧速率和添加动画帧,可以控制动画的播放。
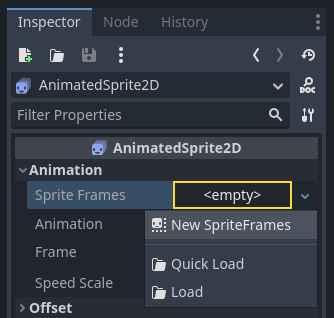
- 点击
AnimatedSprite2D的SpriteFrames属性,选择New SpriteFrames.
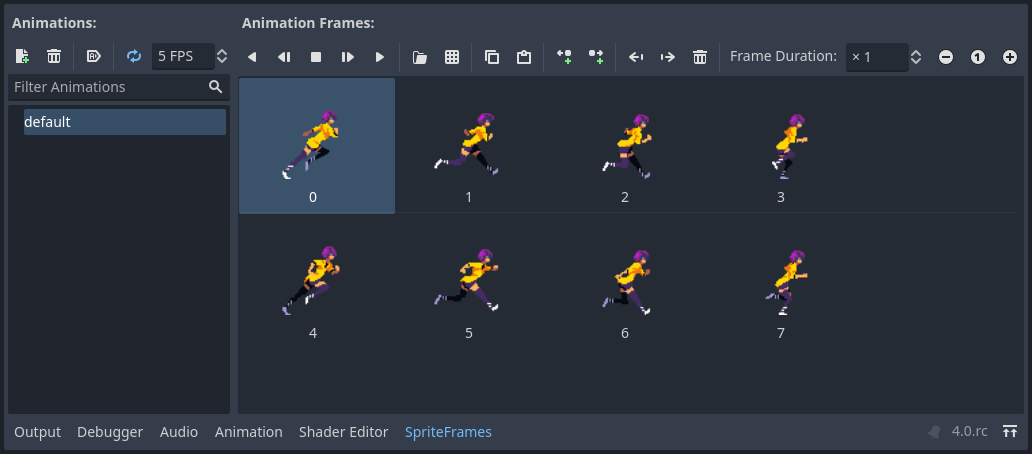
- 拖拽单个帧的图片到
SpriteFrames
AnimatedSprite2D+SpriteSheet
这种方式适用于使用精灵表单(sprite sheet)的情况,精灵表单是指将所有动画帧合并到一个图像中。
- 点击
AnimatedSprite2D的SpriteFrames属性,选择New SpriteFrames. - 在
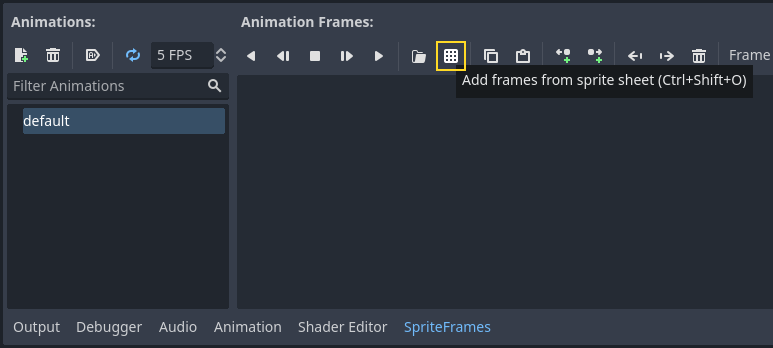
SpriteFrames面板中选择Add frames from a Sprite Sheet
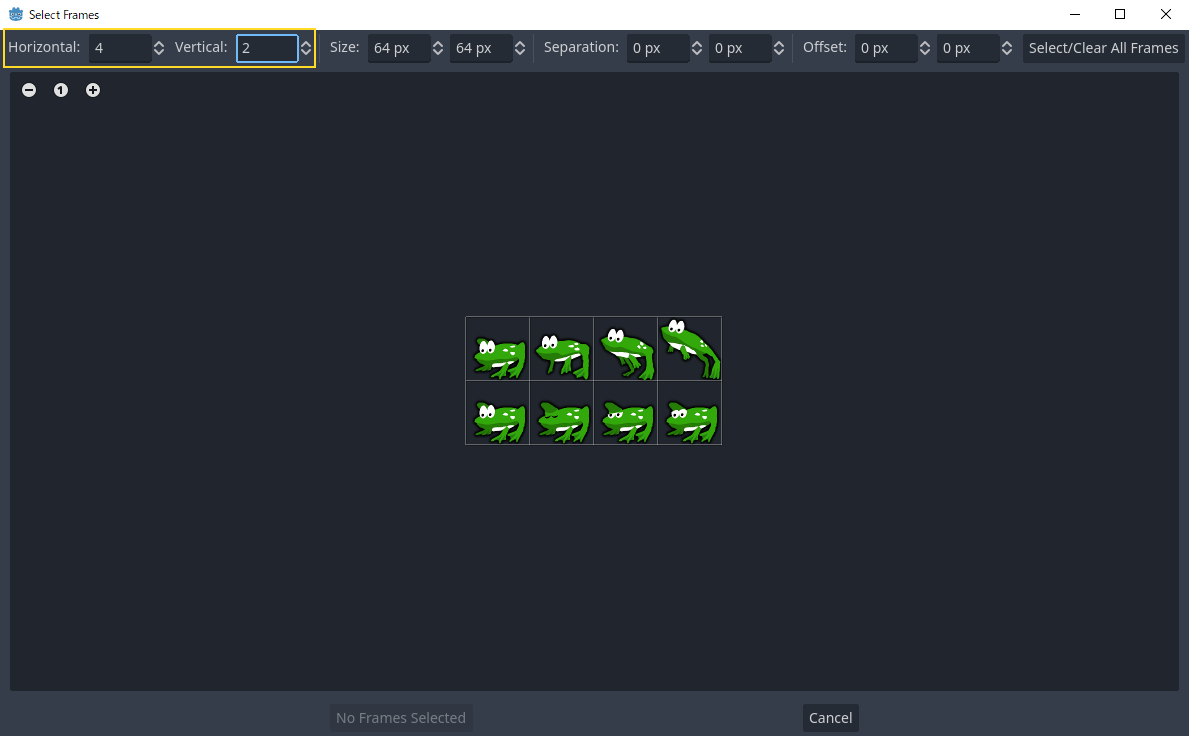
- 选择想要导入的精灵表单,在弹出的窗口中输入行与列的数量将图片分成多个帧(frame),用鼠标选择相应的帧导入。

到此为止的前两种用 AnimatedSprete2D 实现的动画都可以在代码中使用 play() 和 stop() 来控制。以 GDScropt 为例:
|
|
Sprite2D+AnimationPlayer+SpriteSheet
- 选中
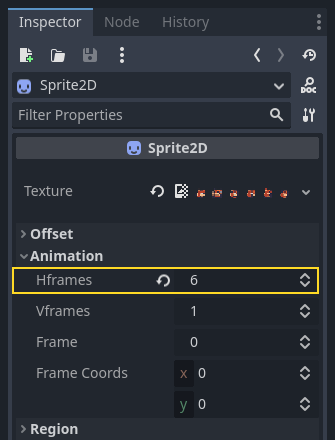
Sprite2D节点,拖拽精灵表单到Texture,设置相应的Hframes和Vframes来切分成单个帧。
- 选中
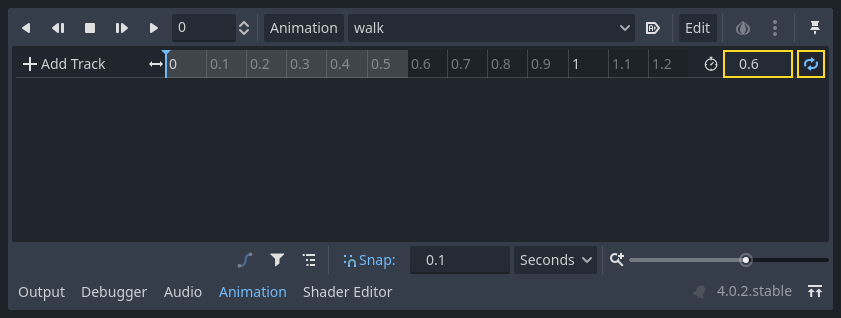
AnimationPlayer节点,点击Animation按钮,接着点New,输入名字,设置动画时长和循环。
- 在
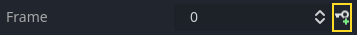
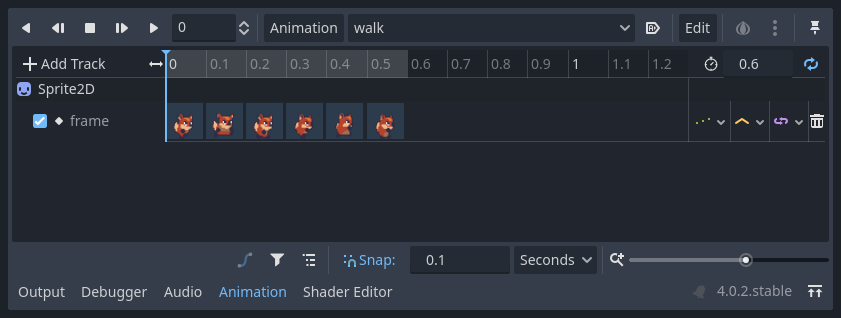
Animation的时间轴上选择插入点,在Sprite2D的Frame属性设置中选择对应的帧,点key(钥匙)图标,将相应的帧插入时间轴。对其余帧重复操作。

对 AnimationPlayer 也可用通过代码控制动画。比如:
|
|
本文只是概述,详情参看原文.